.related-post-style-3 .related-post-item:nth-of-type(2n+1) {
Ditulis oleh Written By Tambah Komentar Komentar Add Comment 1 Comment Comments Tambah Komentar Komentar Add Comment 1 Comment Comments Bagikan Artikel ini. Pnth-of-type 4n color.

Markdown Kramdown Tips Tricks Gitlab
Hi guys this blog about hypothesis skin demo.

. A sua montra online. Mas Sugeng ----- Eric Meyers Reset. The first one to be returned as a result of the formula is 0 5x0 resulting in a no-match since the elements are indexed from 1 whereas n starts from 0.
The way you calculate which elements get targeted under the An B scheme is pretty simple. Penyebab Penyakit Kulit Herpes Zoster. UNCs starting lineup gets a little more difficult to figure out nowI think Garcia Brady Manek Armando Bacot will rotate between the 4 5.
Nth-of-type seeks among the elements of type of the given class selected itemcopy. CSS3 Pseudo-classes Pseudo-classes allow adding CSS rules to certain HTML items in a group of matched selectors. Select second tag css.
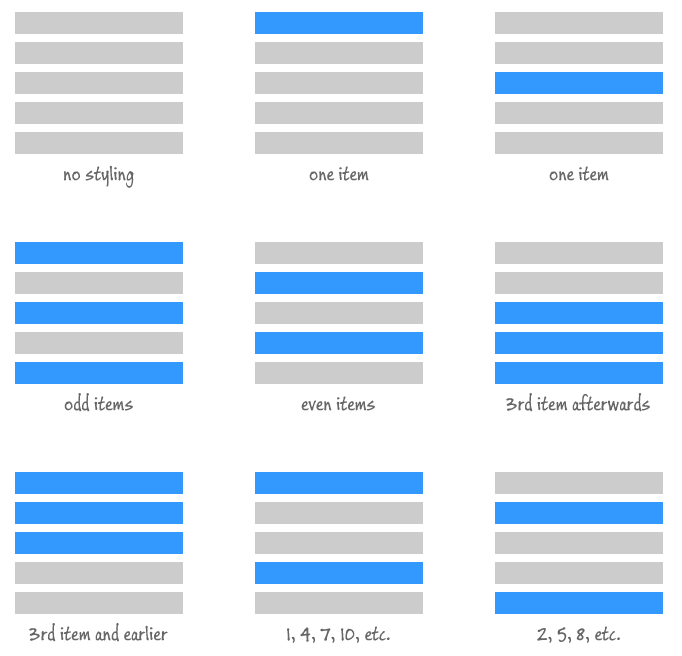
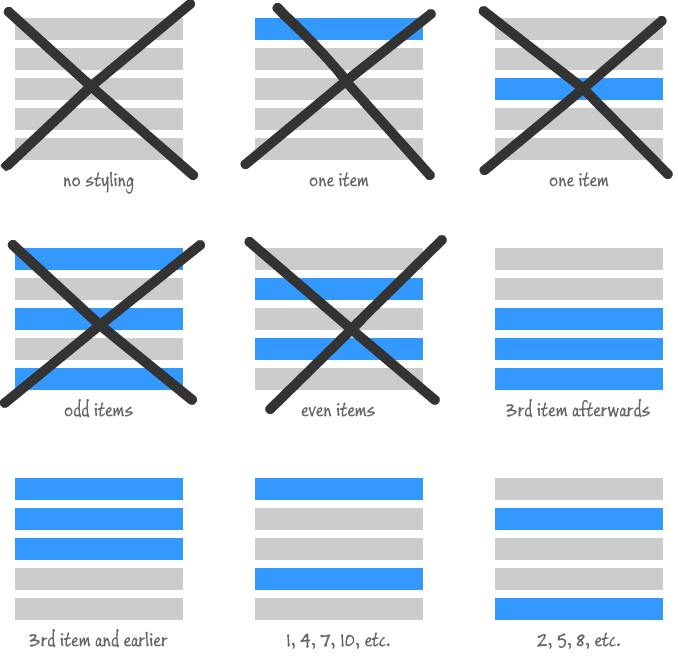
Mydiv pnth-child even background-colorcyan write css for first row with even and odd concept. The solution is using nth-child which seeks for all elements with a given class itemcopy in the html structure level. Suppose we have an unordered list and wish to zebra-stripe alternating.
If you want add blogger sitemap like that following this article step by step. It is defined in the CSS Selectors Level 3 spec as a structural pseudo-class meaning it is used to style content based on its relationship with parent and sibling elements. There is a CSS selector really a pseudo-selector called nth-child.
Daily snapshots of style statistics. Css selector selct odd number nth. 1 Reply Last reply.
Your list items at position 1 3 and 5 should have the style rule applied to them. Scss nth child. If right please go to Customizer Addtional CSS then add custom css to do that.
Css seletor every other. For whatever expression you have start by setting n to 0. Penyakit Kulit Dan Kelamin Pdf.
Lets figure out how specifying 2n 1 results in what you see. 1 - Caleb Love 2 - RJ Davis 3 - Kerwin Walton 4. Subscribe and get updates as soon as the podcast is live.
2021-07-07 2021-07-27 2021-08-15 2021-09-04 2021-09-23 2021-10-12 2021-11-01 2021-11-20 2021-12-09 2021-12-29 2022-01-17 2022-02-05 Date 000 100 200 300 400 500 600 700 800 Daily. 35 penyebab penyakit kulit herpes zoster penyakit kulit bercak putih selain itu penyakit kulit pada anjing jadi karena. Most of the time I use the nth-of-type but did not understand exactly the difference between the two can anyone explain.
Or push play and listen to the audio-only version. Here is an example of using it. Meriah last edited by.
What is the styling that would be applied if the below CSS code is written. Css 4th not child. What the above CSS does is select every third list item inside unordered lists.
Css second li in ul. Penso local faça global. Page_1 div divnth-child 1 article a divnth-child 3 h4.
20 penyakit kulit dan kelamin pdf penyakit kulit karurawit demikian pula penyakit kulit jamur terutama penyakit kulit kudis hampir penyakit kulit oleh virus. Transforme as suas vendas em vendas online. A pseudo-classe CSS nth-of-type corresponde a um ou mais elementos de um dado tipo baseado em sua posição entre um grupo de irmãos.
Ul linth-child 3n3 color. The nth-of-type n selector matches every element that is the n th child of a particular type of its parent. NAMA OUTLET KOTA.
In this tutorial there are presented the pseudo-classes added in CSS3. Evaluate what the expression says. Untuk pendaftaran ini tidak dikenakan biaya apapun alias GRATIS.
This may seem weird at first but it makes more sense when the B part of the. First second third css. After all this time i know blogger has update to version 3 i was fell like jet lagOh no my blog not update at few time and this is time to update D.
Represents the seventh element. Watch the full video here. The element is a div so the css rule was applied to div in the html structure level.
Nth child css even odd. When you click on each group items on that group will be added a class say visible then I want javascript to count visible items after each click and add some style to the nth visible item regardless of its number in the whole list. Caranya cukup mudah kirimkan SMS dengan format seperti di bawah ini.
Allery-imagewp-block-gallerycolumns-7 blocks-gallery-itemwidthcalc1428571 - 85714emmargin-right1emblocks-gallery-gridcolumns-8 blocks-gallery-image. DAFTAR SEBAGAI AGEN PULSA ALL OPERATOR. Css each 2nd element.
Nth-child 5n Represents elements 5 51 10 52 15 53 etc. Nth-child n - matches every element that is the. Css select second child of a div.
149 x 198 png. Lets talk about sitemap in blogger page guys. James and Zac discuss the many ways fear can impact your poker game and how you can address and manage it.
The nth-of-type selector allows you select one or more elements based on their source order according to a formula. LARIS CELL SEMARANG. 081231803999 - 085755743999 - 089685063999.
Variable definitions end ----- Blogger Template Style Name. Media screen and max-width. Chris Coyier on Feb 8 2010 Updated on Jun 22 2017 Take your JavaScript to the next level at Frontend Masters.
Keterangan lebih lengkap Cara Daftar Jadi Agen. Nth child select. Here is how it works.
VioMagz Version310 Februari 2018 Designer. Hide the 5th li css. Leve o seu negócio para a rede.
N can be a number a keyword or a formula. - CSS3 pseudo-classes list. The nth-child will consider all elements children right.
Look at the nth-child selector to select the element that is the n th child regardless of type of its parent. Hi Do you want show image of post on mobile. Are You Folding Too Much.
These CSS3 pseudo-classes are supported by modern Browsers IE 9.

All About Nth Of Type And Nth Child Kirupa Com

A Few Different Css Methods For Changing Display Order

Scroll Padding Css Tricks Css Tricks

Css Master 3rd Edition Section 1

How Nth Child Works Css Tricks Css Tricks

All About Nth Of Type And Nth Child Kirupa Com

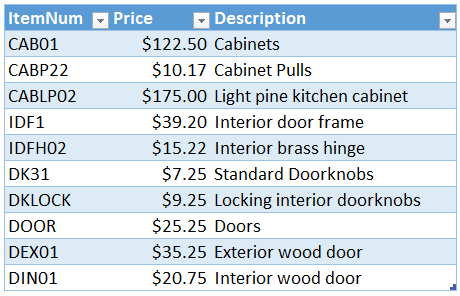
Select Drop Down Item And Use Vlookup To Return Multiple Attributes Excel University

All About Nth Of Type And Nth Child Kirupa Com

A Few Different Css Methods For Changing Display Order

Awesome Css Select Styles You Can Use Right Now

Css Master 3rd Edition Section 1

Gap Css Tricks Css Tricks

Css Not Last Child After Selector Geeksforgeeks

How To Style Your Divi Blog Module Grid Cards With 4 Examples Elegant Themes Blog